Berkeley Innovation x 1Page:
Reimaging Sales Meeting Management
Team: Eric Yamaguchi, Xufei Wang, Priya Venkatesan, and Riena Parente (Project Mentor)
Role: Contract Product Designer
Timeline: 9/23 - 12/23

The Problem:
TLDR: My team researched sales professionals' behaviors surrounding preparation for client meetings. With the rise of AI integration, 1Page aims to provide a one-stop shop for sales professionals who struggle with the tedious tasks of preparing for many meetings. However, their interface struggled to meet these needs. We were tasked to provide a new navigation flow and information hierarchy by answering the question...
HMW create a better user experience for salespeople in online meetings that seamlessly integrates multiple applications?
My Role:
I led sprint 3, ideation, where I identified key insights from our synthesis to inform our team during brainstorming sessions where I prioritized the ideas most suited to solving the problems our client faced to begin low-fi prototyping. emphasizing the need for new features to make meeting preparation easier rather than adding to the already existing confusion. For the final deliverables, I worked with my team to create the final navigation flow. I designed the homepage & and calendar views, integrated with the AI features my team designed.
The Process:
PRELIMINARY RESEARCH
1.0 Understanding client needs
To understand how to tackle the root of the issue, we needed to define what exactly our client defined as their audience and what the client’s goals were for this start-up software. To do this, we conducted a preliminary competitive analysis and had an onboarding meeting with our client to break down the 5W1H of the project.
1.1 Product Audit
To understand the current standing of the product we conducted an audit on the interface where we identified key areas of improvement to specify our problem statement:
Lack of clear text hierarchy
Consistency
Issues
Unintuitive
Nav Patterns
Unresponsive
Interactions
RESEARCH
2.0 Methods
To tackle our newly defined problem statements we established goals & conducted user interviews and released a survey.
2.1 Interview Goals & Insights
When interviewing we intended to:
-
Understand existing preparation routines and current approaches to preparing for meetings
-
Explore potential factors influencing how information is prioritized
Key Insights:



Efficiency Focus:
Sales professionals need streamlined tools for quick and easy meeting prep due to time constraints.
Industry Insights: Understanding industry insights is key for aligning company values with clients.
Generative AI Usage:
Sales professionals use generative AI for everyday tasks such as sending & writing emails.
2.2 Survey Goal & Insights
Our goal is to investigate prevalent, existing software platforms currently being used by sales professionals.
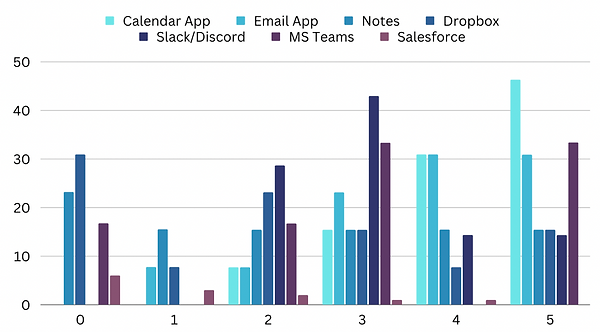
Rating Apps in Terms of Usefulness

Visualization curtesy of Xufei
Key Insight:
We learned that digital tools for tracking, such as calendar apps, reminders, and follow-ups, are crucial for managing long-term client relationships.
2.3 Competitive Analysis Goal & Insights
We supplemented our research by looking at the current navigation flows of existing applications to understand standard industry practices.

Our competitive analysis helped us gauge industry standards. Utilizing smooth transitions and animations while leveraging color/typography with simple, descriptive labels would provide the most streamlined user experience.


SYNTHESIS
3.0 Understanding our findings
To understand our research and validate our findings I created one user persona out of two total and led our journey mapping efforts. This was done to humanize our data and empathize with the target users. Understanding user goals, frustrations, and habits provided the most useful when ideating to avoid adding to already existing confusion that existed.
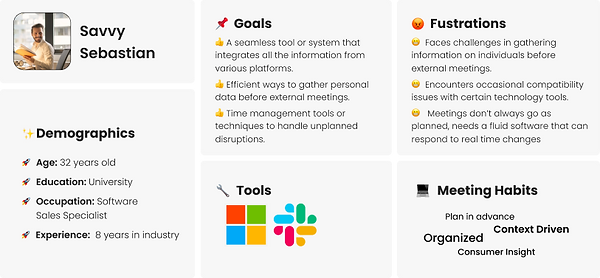
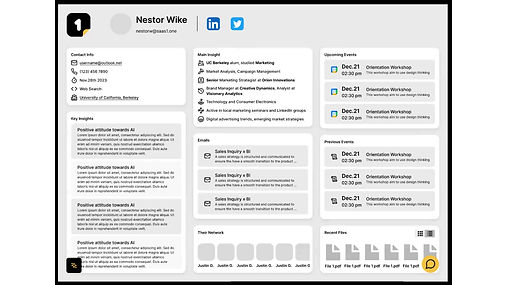
3.1 User Personas
Understanding user behaviors was important to provide context around our key insights. The user personas provided us with more context to create solutions.


Persona Curtesy of Xufei
My Persona
IDEATION
4.0 Rapid Ideation & Matrixing

4.2 Making ideas tangible
Following our matrix, we sketched out our ideas. Click through below!
4.3 Roadblock
After presenting our original sketches and ideas to our client, they rejected the external context consolidator. They pointed to security concerns as the reasoning. We had to pivot to forgo the idea. We were asked to pivot and focus on exploring the internal consolidator more.
This pivoted our direction and the "Sales Assistant" AI chatbot was born.
ITERATION
5.0 Client Feedback & Iteration
Without client feedback, we might not have come to design the idea for the chatbot. Initially, our AI integration would have been more like an automated text generator that gave you a quick overview of a meeting transcript.
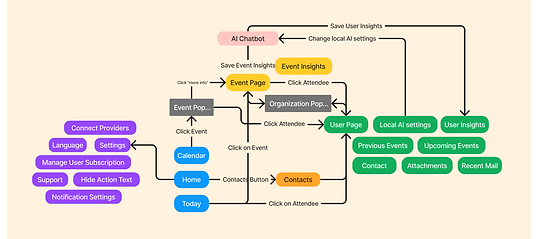
5.1 A New User Experience
Before implementing new features it was necessary to create a navigation flowchart to understand where these solutions fit in.
Web

Mobile

FINAL SOLUTIONS
6.0 Overview
When prototyping solutions, my team and I sought to provide clarity, standardization, and a clear navigation flow. Every solution was created with a new UI in mind.
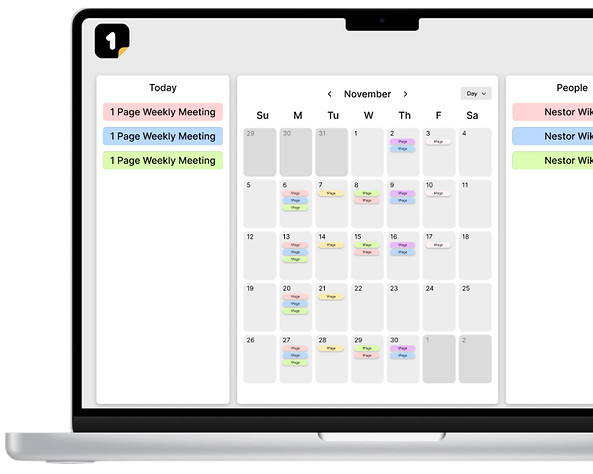
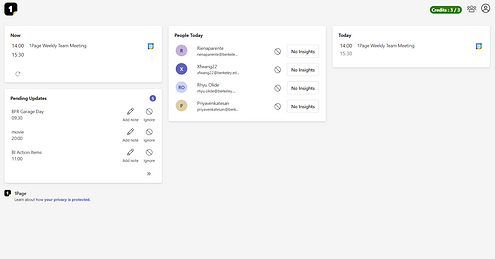
6.1 New Homepage
Added a new calendar (Day, Week, Month View) to connect to people and event pages. This keeps users on the app to meet the needs of sales professionals relying on their calendars.
Before


After
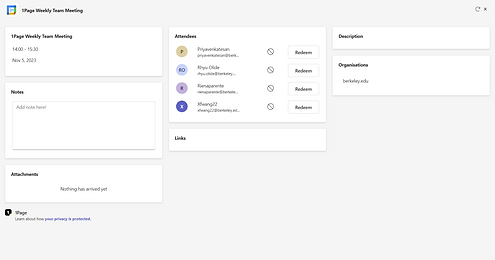
6.2 Revamped Information Hierarchy
We reorganized information prioritization by deciding what features and integrations should be kept, modified, and removed. This was important to our solution, especially while integrating new features. This mainly took effect on people and events pages.
Before


After

6.3 AI Chatbot
A new feature for meeting prep allows users to ask the chatbot about any of the meeting notes within the application. This allows users to continue leveraging Ai to meet 1Page’s goal of being the one-stop application for sales meeting prep. It's worth noting that this would be integrated with the "Key Insights" section in the people pages.

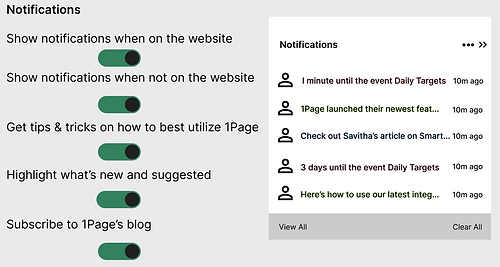
6.4 Notification System
Our final feature is the notification system that allows users to enable desktop + phone notifications to remind users of important meetings, new features, and articles throughout the day. Adding a notification system to 1Page allows users to have reminders to keep track of their busy schedules.

Reflection
This project provided new challenges and experiences, such as working within business constraints and understanding a demographic outside my comfort zone. However, with such a niche market and a short timeline, it was difficult to find research participants to flesh out our findings fully the way I would have liked to. If given more time and a more precise starting point, I would have conducted more vigorous research to avoid a biased research pool. Furthermore, the ambiguity of the initial problem statement forced us to spend a large chunk of our timeline narrowing it down with the team's help at 1Page. Nonetheless, this project provided insight into taking a new product from an unresponsive interface to a fully idealized version capable of improving workflow. It offered an eye-opening outlook and understanding of AI that I did not previously have.